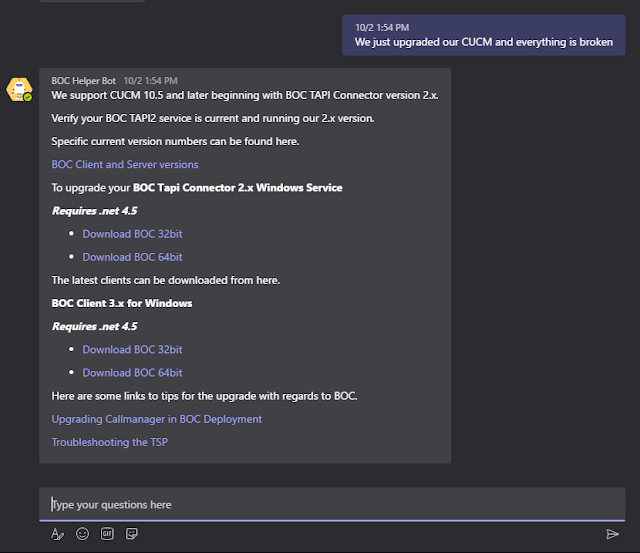
Microsoft Teams is a chat-based collaboration tool that is part of the Office 365 suite of services. Teams enables local and co-workers to work together and collaborate through a common work-space, using features such as team chat, one-on-one chat and document collaboration.

Other Caveats
Redirecting to Another Domain
You may find yourself in a situation where a configuration page, needs to redirect your user to page that lies on a different domain. In order to keep the data Teams is feeding your page in the iframe you should avoid normal page redirection, and instead us this method.
First make sure your domain is listed in the validDomains sections of the manifest. Without this you will wind up with issues.
Now to being the redirection you will want to call this function from the Microsoft Teams javascript library.
microsoftTeams.navigateCrossDomain(yourNewUrl)
This will keep Teams happy and allow your other landing page to successfully initialize the teams js object.
Static Tabs
Sometimes you don't need a configuration page, if this is the case, a static tab is for you. You can lay out a static tab with a manifest like this;
"staticTabs": [
{
"entityId": "TestAppAbout",
"name": "About",
"contentUrl": "https://teams-specific-webview.website.com/about",
"websiteUrl": "http://fullwebsite.website.com/about",
"scopes": [ "personal" ]
},
{
"entityId": "TestAppMyTasks",
"name": "My Tasks",
"contentUrl": "https://teams-specific-webview.website.com/mytasks",
"websiteUrl": "http://fullwebsite.website.com/mytasks",
"scopes": [ "personal" ]
}
]
The staticTabs object allows you to specify one or more tabs, up to 16, with the following required elements:
entityId A user-defined ID that uniquely identifies the tab; analogous to the entityId used in
deep links to a configurable tab
name The name shown on the tab
contentUrl The content URL to show in the tab
websiteUrl The URL to the full chrome content to display in the default browser
scopes At this point, static tabs are used only in the personal context
Add static tab URLs to validDomains
All URLs you add in static tabs must be referenced in the
validDomains section of the manifest. Failure to do so could result in a blank tab. Please note that although you can use wildcards for subdomains, be sure to appropriately scope for only the content you control and expect in the tab experience. For example, yourapp.onmicrosoft.com is good, but *.onmicrosoft.com is not.
Next week I'll walk you through how to sideload your app to get it up and running quickly.
Doug Routledge
Teams, Skype for Business, SQL, Exchange, UC, Full Stack Developer

Doug is the co-found of Bridge Communications, and also leads the development team.
|
|